本ギャラリーについて

このギャラリーは,地形・地質写真のギャラリーです.トップページに以前から設置されているスライドショーと内容がある意味被っていますが,大きな違いが二つあります.
1)対象地域が北海道の地質・地形に限定されない.
2)写真の形状に横長パノラマという制約がない.
これにより,自分の持っている地質・地形についての幅広いコンテンツを視覚的に発信できるものと考えています.
※ 本ギャラリーに掲載している写真やその説明の中には,このウェブサイトの他のアーティクルの中で既に公開されているものも多く含まれています.それらについては,今回のギャラリー掲載にあたって再構成・再編集を施しています.また,それらの既存ページへのリンクは,あえて張っていません.
本ギャラリーは,『北海道 Hokkaido』『日本列島 Japanese Islands』『地質構造 Structures』『その他 Others』の四つのサブギャラリーに分かれています.下のメニューから,それぞれのサブギャラリーのアイコンをクリックして開いてください.
 北海道: 北海道内の地質・地形をテーマとした題材.
北海道: 北海道内の地質・地形をテーマとした題材.
(2025/03/10 公開開始)(2025/10/25 更新)
(2025/03/10 公開開始)(2025/06/01 更新)
(2025/04/04 公開開始)(2025/05/30 更新)
(2025/03/10 公開開始)(2025/05/29 更新)
本ギャラリーでの引用表記について
本ギャラリーは “科学論文”ではなく,地質・地形を題材とした単なるアーティクル(=読み物)です.したがって,その説明文などでは『引用』は必要最小限とし,いわゆる文献リストは付けていません.
また,“いろいろなところでそう言われている” 的なものは,そもそも引用も付けていません.『~~とされている』『~~と言われている』といった表現のみになっています.くどいようですが,科学論文ではなく単なる読み物だからです.
『それは誰のどんな論文で言われているのか?』と疑問を持った場合は,遠慮なく私まで問い合わせてください.丁寧にお答えさせていただきます.
表示テーマ
このギャラリーはサイト全体のカラーテーマ設定に連動し,二つの表示テーマ: ライト・モード,ダーク・モード で表示されます.サイトのカラーテーマが『デフォルト,ライトグレー,スカイブルー,パステル』の時はライト・モード.『ダーク,エコグリーン,カーキ,アースブラウン,ディープブルー・パープル』の時はダーク・モードになります.
ギャラリーの表示にカラーテーマを使わなかったのは,フォトギャラリーにカラフルな表示は似合わないと感じたのが理由です.
ページ構成と操作


写真サイズ
このギャラリーページで表示される写真は,基本的に長辺 1920 ピクセル(Full HD画質)になっていますが,それよりも小さなディスプレイサイズでは縮小リサイズされた表示になっており,細部を見るための拡大表示はできません.ただし,ブラウザの表示幅を大きくすると写真の表示サイズはそれに従って拡大されます.
なお,Google Map のインデックスから位置マーカーをクリックして左側に表示される “ペイン” には,元の写真へのリンクがありますので,原寸表示が必要な場合はそちらを参照してください.
表示の設定
1.サムネールのアスペクト比
ギャラリー写真のサムネール表示は,35 mm リバーサルフィルムのスライドマウントを模したデザインになっています.本物のスライドマウントの形状は 1 : 1 の正方形ですが,横長写真の多いこのギャラリーでは,サムネールをやや横長形状にして自然に見えるようにしています.しかし縦長写真の場合はやや表示面積が小さくなってしまいます.表示環境によって左右されることもあるので,縦横比の最適な値を一律に求めるのは難しい点があります.そのため,この値を下の設定行で任意に設定できるようにしてみました.
設定できるのは 0.5 ~ 1.5 の範囲で,デフォルトは 0.85 です.値をスピンボタンで設定する場合は,0.05 刻みになります.
※ 写真サムネールのアスペクト比を に設定する.
2.サムネールの立体表示
ギャラリー写真のサムネール表示は,35 mm リバーサルフィルムのスライドマウントを模したデザインになっており,外枠と写真枠が立体的になっています.この枠の太さを下の設定行でそれぞれ任意に設定できます.
設定できるのは 0 ~ 4 ピクセルの範囲で,デフォルトは 2 ピクセルです.0 ピクセルに設定すると立体表示がオフになります.値をスピンボタンで設定する場合は 1 刻みになります.
※ サムネールの外枠の太さを ピクセルに設定する.
※ サムネールの写真枠の太さを ピクセルに設定する.
3.写真の縦サイズ
ギャラリーの写真が縦長(ポートレイト)の場合,その長辺が横長(ランドスケープ)写真の長辺と同じ程度になるように設定しています.そのデフォルトは『ブラウザ表示幅の 70 %』です.しかし表示環境によってはその設定が過小/過大になってしまう場合があります.その場合は適切な表示%を下の設定行から設定してください.
設定できるのは 50 ~ 100 % の範囲で,デフォルトは 70 % です.値をスピンボタンで設定する場合は 5 刻みになります.
※ 写真表示の最大高さをブラウザ表示幅の % に設定する.
4.写真の外枠太さ
ギャラリー写真には外枠を付けて立体的に見えるようになっています.枠の太さを設定できるのは 0 ~ 12 ピクセルの範囲で,デフォルトは 6 ピクセルです.0 ピクセルに設定すると立体表示がオフになります.値をスピンボタンで設定する場合は 2 刻みになります.
※ 写真の外枠の太さを ピクセルに設定する.
※ 入力された設定値が範囲外になると入力ボックスが赤く変わりますが,設定値は無効とはなりませんので,ギャラリーがおかしな表示になってしまいます.そのままにせず再設定してください.なお,値をスピンボタン 
 で設定する場合は,それぞれの値に応じた刻みとなり,範囲外の値は設定できません.『デフォルトに設定する』ボタンをクリックすると,値がデフォルト値となるとともに設定データが削除されます.スピンボタンで設定する場合,値がデフォルト値と等しくなると,デフォルト設定ボタンが無効化されます.
で設定する場合は,それぞれの値に応じた刻みとなり,範囲外の値は設定できません.『デフォルトに設定する』ボタンをクリックすると,値がデフォルト値となるとともに設定データが削除されます.スピンボタンで設定する場合,値がデフォルト値と等しくなると,デフォルト設定ボタンが無効化されます.
※※ すべての表示設定をお使いのブラウザから消去し初期化するには,下のボタンをクリックしてください.すべての設定がデフォルトとなっている場合はクリックできません.
作成手法


このギャラリーは Web Album Generator というフリーウェアで作成したものをベースにして,独自スタイル・機能を CSS や Javascript によりフルカスタマイズを施したものです.
Web Album Generator は開発時期がかなり古く(2006年!開発終了),いくつかの大きな問題点・機能欠如があります.その最大のものは『ギャラリー全体や写真の表示幅(ピクセル数)が固定されている』ということでしょう.スマホ等のディバイスにも対応していません.
しかし,いくつかの作成ツールをテストした結果,地質・地形フォトギャラリーが必要とする要件をもっともよく満たすツールであり,いくつかの問題点は CSS, Javascript によるカスタマイズによって解決すればよいとして採用されたものです.それによって,スマホ等への対応や外形的・修飾的な改善も実現しています.
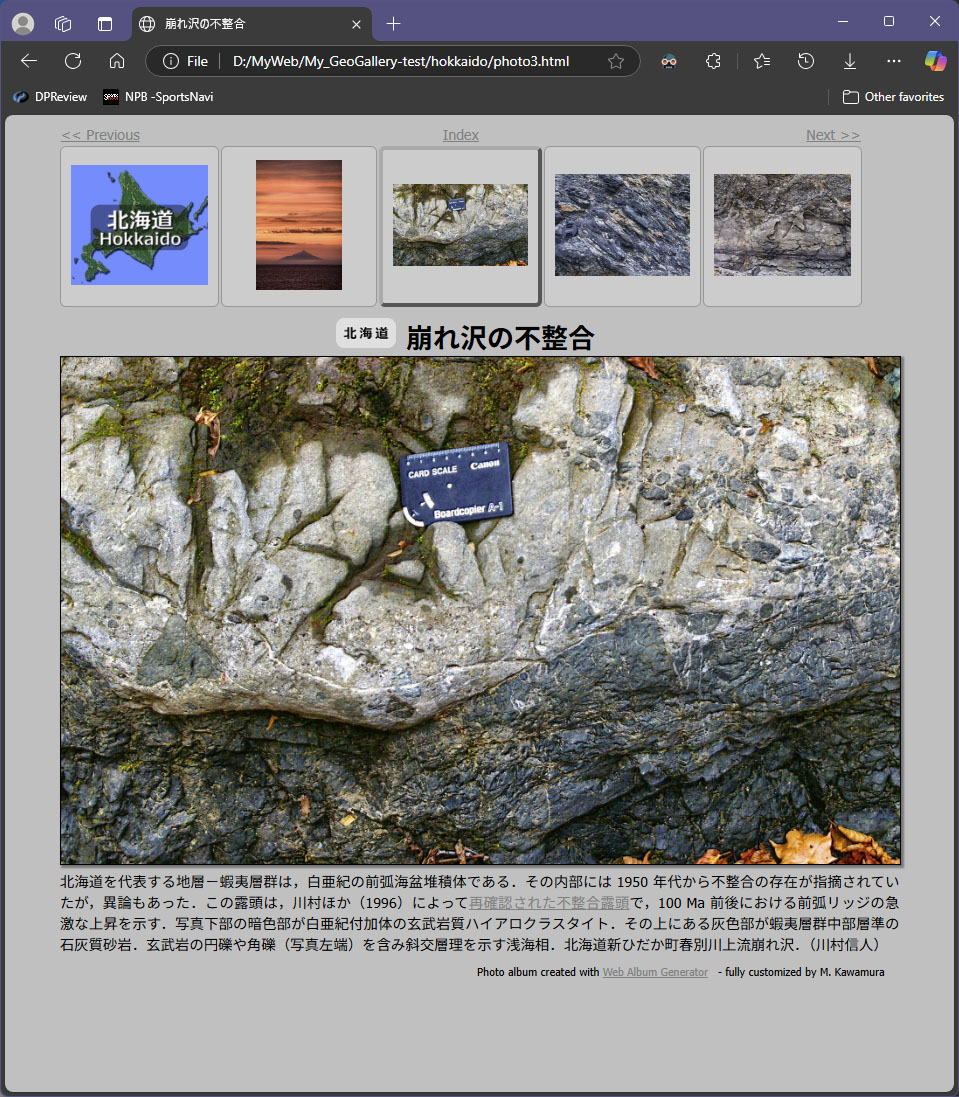
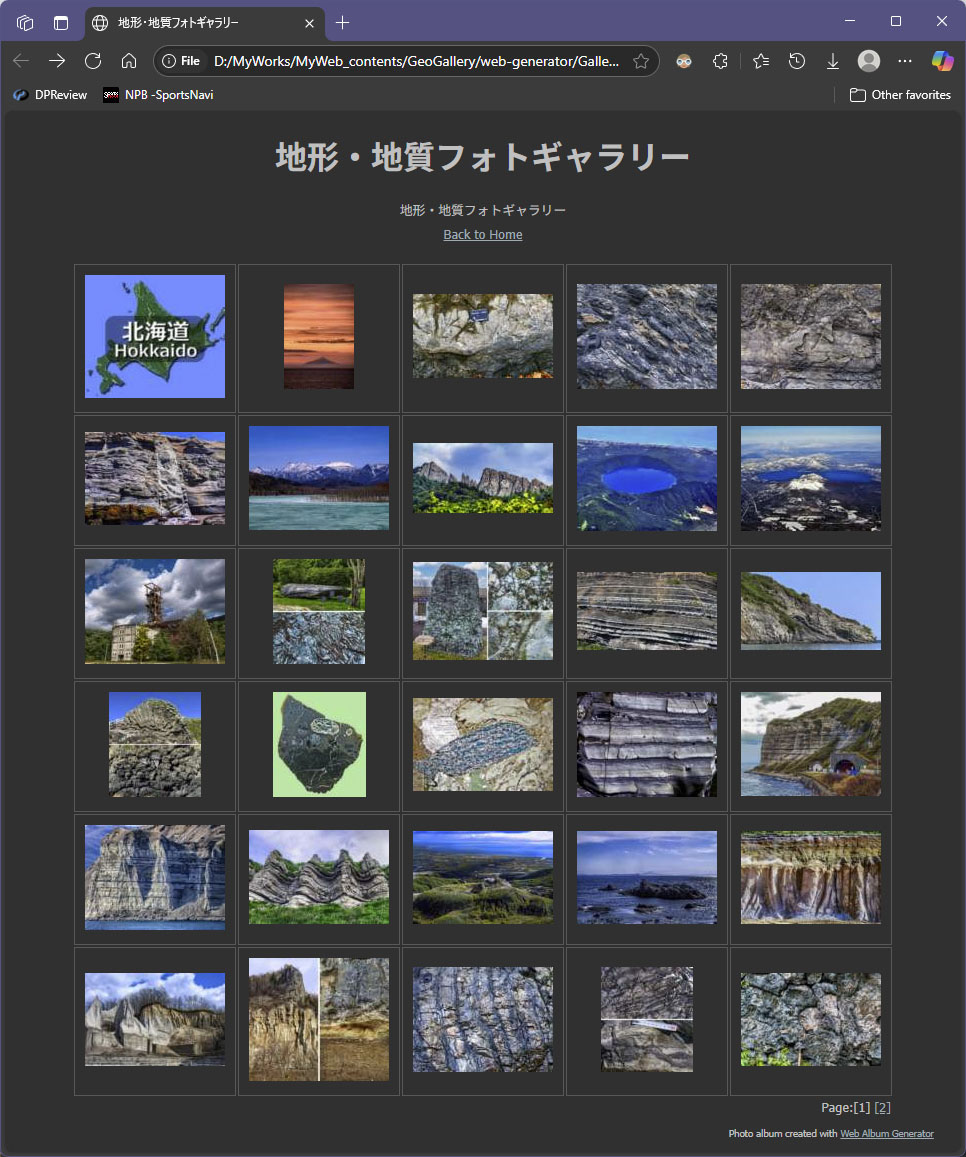
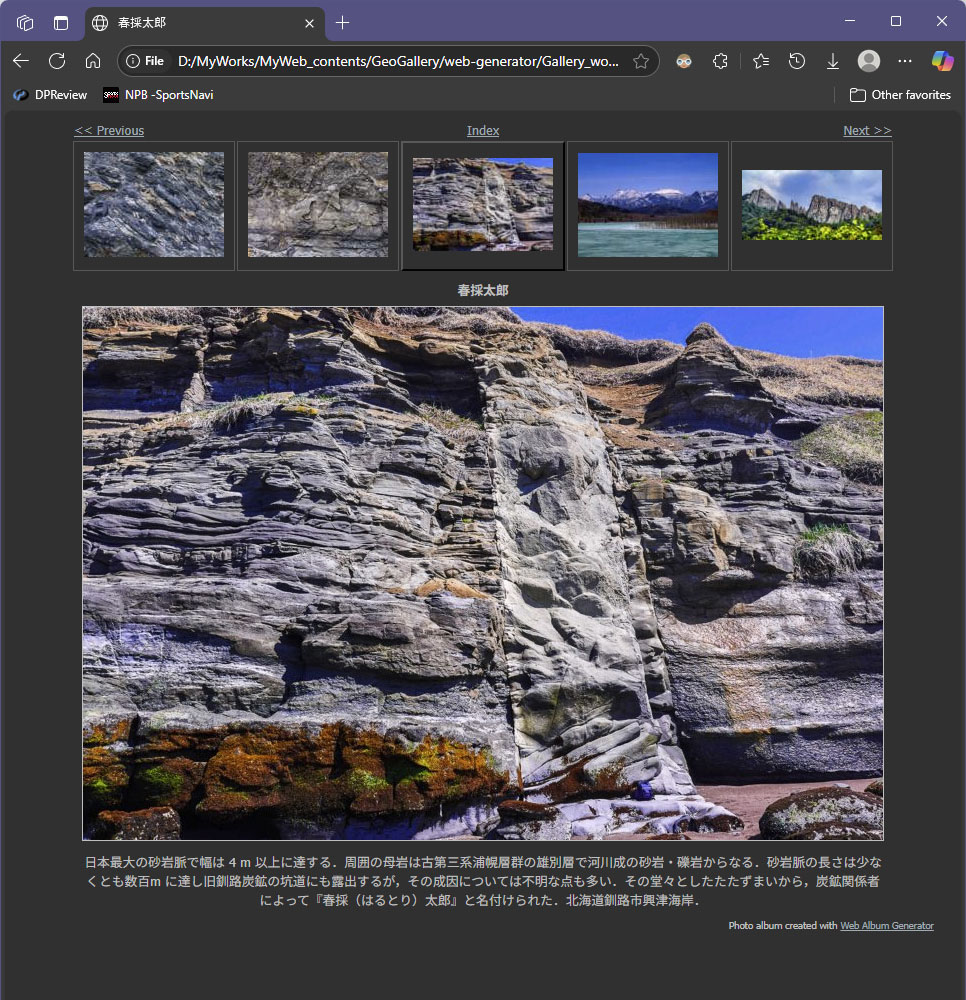
カスタマイズ(改造)のビフォア・アフターを右に示します.マウスオーバーでカスタマイズ後の状態が表示されます.スクリーンショット画像では,その差はあまり大きくないと感じられるかもしれません.参考までに,Web Album Generator からデフォルトで出力されたそのままオリジナル形式のアルバムは こんな感じ です.これを開いて操作してみれば,アピアランスだけではなく動作の点でも非常に大きなカスタマイズになっていることが分かると思います.
![]() CSS, Javascript を用いたカスタマイズをギャラリー全体で実現するには,Web Album Generator から出力された沢山のファイルの中を必要な形式にすべて書き換える必要があります.しかもその数百箇所の書き換えは,ギャラリー内容を更新するたびにその都度毎回行わなくてはいけません.その作業には,秀丸エディタ の “grep 検索置換機能” と,それを複数連続して実行するためのマクロ機能を使用しています.このツールと仕組みなしにはまったく不可能なことでした.
CSS, Javascript を用いたカスタマイズをギャラリー全体で実現するには,Web Album Generator から出力された沢山のファイルの中を必要な形式にすべて書き換える必要があります.しかもその数百箇所の書き換えは,ギャラリー内容を更新するたびにその都度毎回行わなくてはいけません.その作業には,秀丸エディタ の “grep 検索置換機能” と,それを複数連続して実行するためのマクロ機能を使用しています.このツールと仕組みなしにはまったく不可能なことでした.
![]()
![]()
![]() ギャラリー写真の編集にはさまざまな画像編集ツールを使用していますが,特に Adobe Photoshop と SNS-HDR ,および Topaz PhotoAI を使用しました.Photoshop は言うまでもなく世界標準の超強力画像編集ソフトです.SNS-HDR はメジャーなソフトではありませんが,地質地形写真の表現力を画期的に回復してくれる必須の HDR (High Dynamic Range) ソフトです.Topaz PhotoAI は,画像のリサイズ・デノイズ・シャープニングに絶大な力を発揮してくれる随一のAIツールです.
ギャラリー写真の編集にはさまざまな画像編集ツールを使用していますが,特に Adobe Photoshop と SNS-HDR ,および Topaz PhotoAI を使用しました.Photoshop は言うまでもなく世界標準の超強力画像編集ソフトです.SNS-HDR はメジャーなソフトではありませんが,地質地形写真の表現力を画期的に回復してくれる必須の HDR (High Dynamic Range) ソフトです.Topaz PhotoAI は,画像のリサイズ・デノイズ・シャープニングに絶大な力を発揮してくれる随一のAIツールです.
※ このギャラリー中の写真には,Photoshop の Contents-aware Fill, Generative Fill, Sky Replacement, Smart Remove 等によって不要部分の除去や置換を施しているものがあります.それらは AI denoise, sharpen と共に,厳密には “画像データの改ざん” にも相当するものですが,このギャラリーは『科学的論文コンテンツではありません』ので,好きにやっています.もちろんそれらはあくまでも cosmetic なものであり,『写真で示される内容の改ざん』にあたるような編集は厳に慎んでいますので,念のため.
表示上の制約について
1.このギャラリーはレスポンシブ・デザインによってスマホ表示に対応していますが,担当者のスキル不足によりレイアウトや表示にいくつか不完全な部分が残っています.また言うまでもありませんが,スマホ・タブレット等のタッチスクリーンにはマウスオーバー・右ボタンクリックという概念がありませんので,それを前提としたいくつかの表示動作は事実上できません.
2.写真を Google Map 上で表示するページ には,Google Map 自体の性質・制約から,いくつかの表示動作上の問題があります.
まずこのページは,パソコンでのブラウザ全画面表示などの『横長表示』には対応しておらず,表示が崩れてしまいます.Google Map を iframe という枠内に読み込んでいるための制約で,改善できる見込みはありません.推奨表示環境(横 950 ピクセル:縦 1,100 ピクセル程度の縦長表示)で閲覧してください.
次に,Google Map 上で左から “ドロワー” を出して各サイトを地域やカテゴリーごとに表示できますが,この画面からサイトを選択すると,Google Map の表示が不正な場所に移動してしまう場合があります.Google Map 自体の問題と思われ,対処の方法はありません.
3.Google Map では,当たり前ですが一つの位置アイコンについて一つの位置情報しか付与できません.したがって,そのアイコンが位置の異なる複数の写真の組み合わせにリンクされている場合,その位置は最初の写真の位置となっています.また,位置情報は『被写体の位置』を示しており,撮影位置ではありません.



 をクリックすると,ギャラリーについての解説ページ(=このページ)が開きます.
をクリックすると,ギャラリーについての解説ページ(=このページ)が開きます. をクリックしてください.
をクリックしてください.

 が表示されています.バッジをクリックすると,現在のサブギャラリーのインデックスページの1ページ目に戻ります.
が表示されています.バッジをクリックすると,現在のサブギャラリーのインデックスページの1ページ目に戻ります.